
イラストの納品時に一覧データを作っている理由は?
私は点数が多いイラストを納品する時に、イラストの一覧を作って一緒に納品します。
理由は、
- 担当者の人がPSDデータを確認できない場合がある(デザイナー以外の人の可能性がある)
- 誰でも確認できるPDFの方が親切だと思うから
- データが揃っているか一目で確認しやすいから
- データ名とイラストを確認しやすくするため
こんな感じです。
一覧を作成することによって、誰でも納品したイラストを確認しやすくなり
担当者の方だけじゃなく、他のチームの人にも共有しやすいですよね。
今まではPhotoshopのコンタクトシートの機能を使って一覧を作成していたのですが、
時間がかかるし複数ページになると一気に保存することができないため、かなり手間がかかっていました…。
ですが、AdobeのBridgeを使うとかなり簡単に一覧を作成することができることを最近知ったので
やり方を記事に残しておこうかと思います!誰かの参考になれば嬉しいです^^
(もう知ってるよー!という人もたくさんいるかと思いますが。。。)
一覧作成にはAdobe Bridgeを使用しています

Adobe Bridgeとは、Adobeが提供する、写真などの画像ファイルやAdobe関連のアプリケーションで作成したファイルを閲覧・管理するのに特化したアプリケーションです。
アドビクリエイティブクラウドに契約している人ならダウンロードできると思います。
私は画像にラベルを貼ったり、画像を一気に確認したり、データのサイズを確認したり、そこからフォトショップでレタッチしたり…
などの作業にこのアプリケーションを使っています。読み込みも早く、とっても便利です。
私もまだまだ勉強不足で知らない便利な機能があると思います…!
詳しい機能はこちらの公式サイトを見てみてください。
一覧を作成したい画像フォルダをBridgeで開く

まず一覧にしたい画像データを一つのフォルダにまとめます。それをBridgeのアイコンにドラックして開きます。
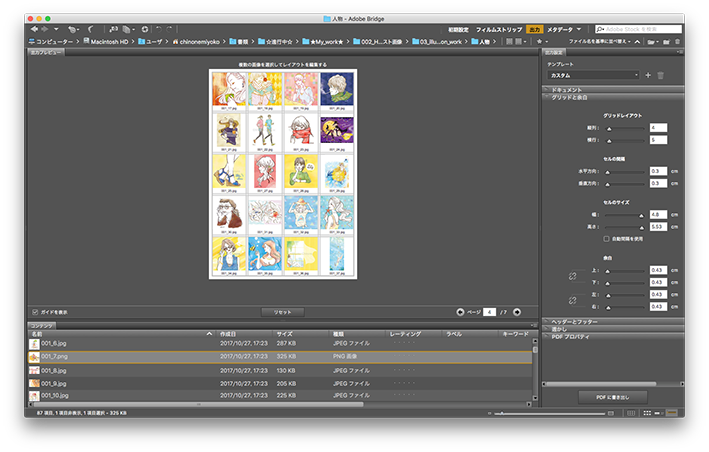
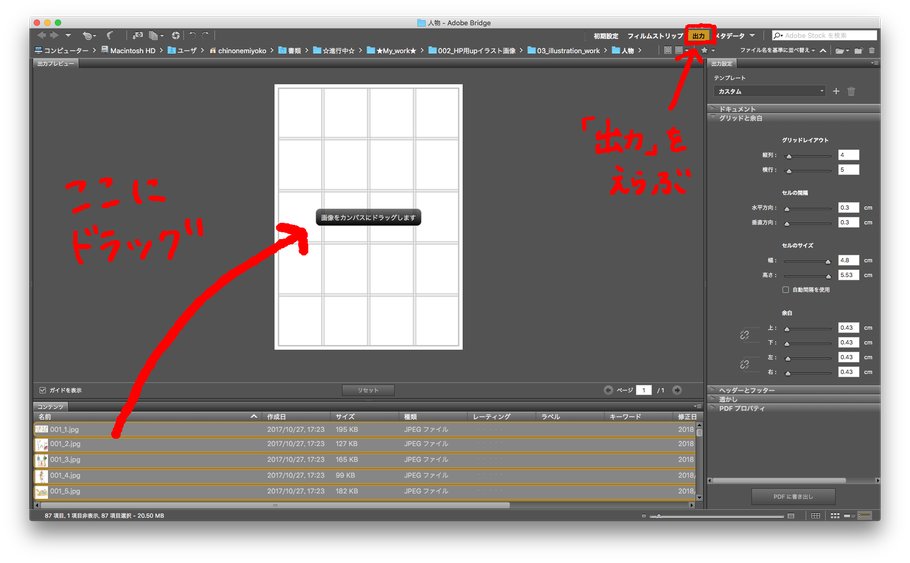
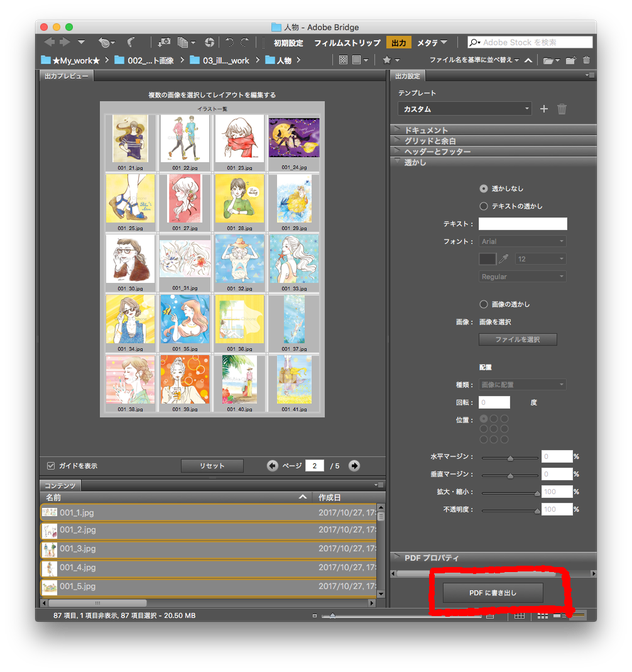
画面右上の「出力」を選び、画面下のコンテンツから一覧にしたい画像を選択し、画面上の「出力プレビュー」にドラッグします。
この「出力プレビュー」に表示されたものが作成する一覧データのレイアウトになります。
ドキュメントの設定をする
1.ドキュメントサイズ、仕様を設定する

画面右の「ドキュメント」からページのサイズや解像度を設定します。
背景色もここで設定できます。ちなみに私は、イラストは白バックが多いのでいつもグレーに設定しています。
画像のファイル名の有無のチェックをします。
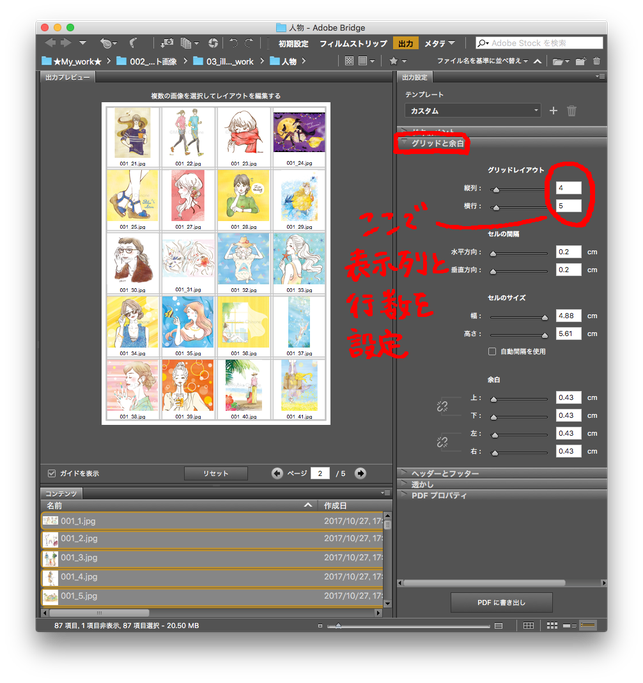
2.レイアウトを設定する

画面右の「グリッドと余白」からページのレイアウトを設定します。
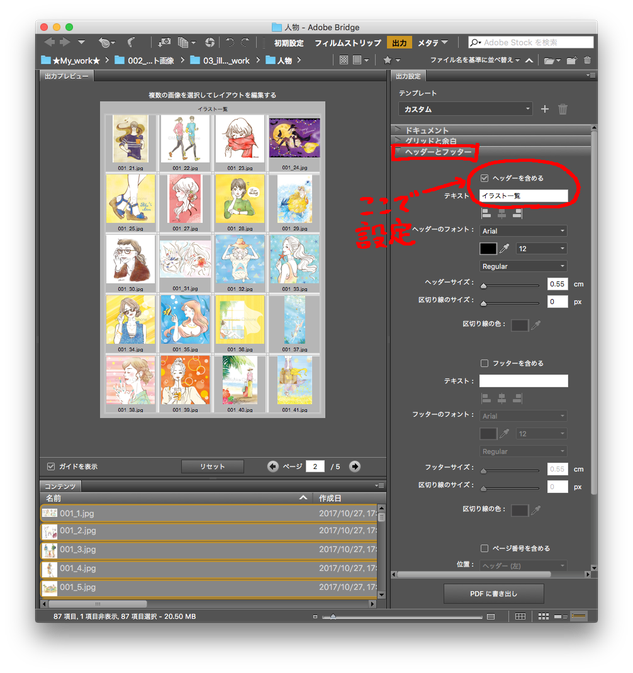
3.一覧のタイトル・ヘッダーを追加する

画面右の「ヘッダーとフッター」からページのタイトルなど文字を入れることができます。
4.他にもセキュリティの設定や文字の透かしも入れることができる
基本の一覧の作成方法は上記までですが、他にも「透かし」と「PDFプロパティ」から
作成するPDFに開くためのパスワードをつけたり、
画像にコピー防止のための文字の透かしを入れることもできます。
5.PDFに書き出す

画面右下の「PDFに書き出し」をクリックしてデータを作成します。これで完成です!
以上が私の一覧の作成方法です!
Photoshopよりも簡単に素早く一覧を作成できるのでBridgeはおすすめです!
今回紹介したBridgeもそうなのですが、今は便利なアプリケーションがたくさんあって中々活用できずにいますが、
合間でちゃんと勉強していきたいと思います!

